| How to Create Your Own Portfolio Website in Minutes with GitHub Codespaces and Blazor | 您所在的位置:网站首页 › github active › How to Create Your Own Portfolio Website in Minutes with GitHub Codespaces and Blazor |
How to Create Your Own Portfolio Website in Minutes with GitHub Codespaces and Blazor
|
Create, customize, and deploy your own portfolio website in minutes without installing any tools. All you need is a GitHub account and a few minutes to get started. We will use GitHub Codespaces and Blazor to build the website and Azure Static Web Apps or GitHub Pages to deploy it.
You can find all these instructions and more in our GitHub Codespaces Repository.
GitHub Codespaces Now, with GitHub Codespaces you can create your own portfolio website in minutes without any extra tools or lengthy environment setup! All you need is a GitHub account. Follow these instructions to create your free GitHub account.
GitHub Codespaces is a development environment that is hosted in the cloud. This means that you can get started coding right away in your browser – we set everything up for you ahead of time! You do not need to worry about setting up the right coding editor or tools.
.NET Portfolio Site with GitHub Codespaces With the .NET Blazor Portfolio Site project template, all you need to do is launch your Codespace then follow the README instructions to customize your website. The goal is to give you a template you can immediately utilize to create your own website through GitHub Codespaces.
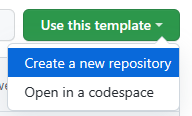
This template shows you how to build your website using Blazor. Blazor is a UI Framework that lets you build frontend web applications with C#. The template is within the GitHub Student Developer pack, but anyone can access and use it! Who is this for? Anyone looking to create a portfolio site, learn web development, or test out Codespaces. How much experience do you need? Zero. You decide how much you want to customize based on your experience, and time available. Tools needed: None. No need to install anything! All you need is a GitHub account and web browser. Prerequisites: None. This template includes your development environment and deployable web app for you to create your own site.Get Started with the .NET Portfolio Website Template Go to the template in GitHub: https://aka.ms/dotnet/codespaces-template Click Use this template  You should now be in a GitHub Codespace! Notice that it has the same layout as VS Code.
You should now be in a GitHub Codespace! Notice that it has the same layout as VS Code.
Congratulations! You just ran your portfolio website!!
Next Steps: Customize and Deploy From here, you can continue to follow the instructions in the README to customize your portfolio website and deploy it!
This project is built to be easily customizable. Each section of the site is a separate component, and your information needs to be set in only one spot. For each step, open the project in Codespaces, then you can make and commit your changes while within your Codespaces. See Using source control in your codespaces for more Codespaces source control how-tos To deploy your website, you can use Azure Static Web Apps or GitHub Pages. The README includes instructions for both deployment options.
Learn More Check out our learning resources and coding curriculums to take these learnings to the next level! Learn to Program using C# Curriculum Build Web Applications with Blazor Curriculum Introduction to Web Development Projects
|
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |


 How to Create Your Own Portfolio Website in Minutes with GitHub Codespaces and Blazor
How to Create Your Own Portfolio Website in Minutes with GitHub Codespaces and Blazor